いつものようにブログを更新しようと思って自分のサイトを開いたときに見慣れない表示が。

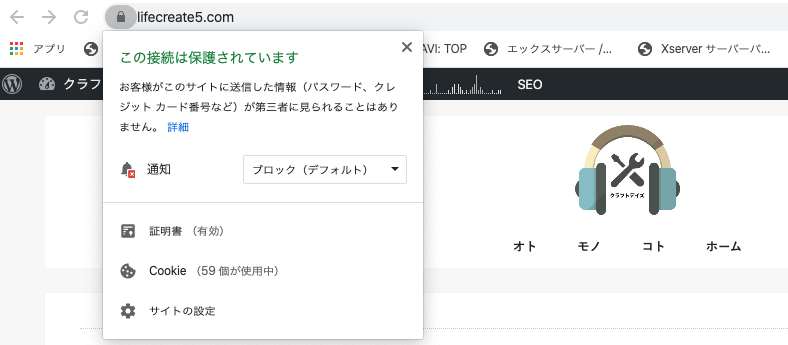
アドレスバーのところに「保護されていない通信」という通知が!
思い当たる節がなかったので余計びびりました、、、
ともかく保護されていないのは何かまずいことがあるのだろうということで原因と解決策を調べました。
「保護されていない通信」の原因はHTTP
調べていると大概の原因はそのサイトのURLが「http://」になっているからとのこと。
確かにこれについてはブログ開設時にもけっこう調べたことで、URLはhttpではなくhttpsにしろというのはよくある注意事項ですね。
Googleは安全上の観点からhttp接続を強く推奨しているそうです。
したがって、httpが含まれるサイトについては警告がでるそう。
つまり僕のサイトのどこかにhttp接続があるということ。
でもサイト自体はhttpsにしてある
ここで悩んでしまったのが、このサイト自体はすでにhttpsにしてあるということ。
もともと僕はhttpで以前このサイトを初期設定してしまった経緯があり、そのときはそのときでめちゃくちゃ大変でした、、、
だからサイト自体がhttpであることは考えにくいし、そもそも調べてみたらしっかりhttpsでした。つまり原因はサイトのURLではないと。
サイトの内の画像が原因
少し調べてみるととある記事が。
それが「サイト内の画像がhttp接続」なのではないかとのこと。
つまりはサイト自体は大丈夫でも付属の画像も全部安全確保しないとだめですよって話だったわけですね。
ということで画像の1つ1つのURLを調べることに。
長くなったら嫌だなあと思いつつ調べ始めました。
画像のURLの調べ方
- メニュー→メディア→ライブラリ
- 写真を選択
- リンクを見る
これで画像のURLを調べることができます。


どこの画像から調べるか
画像全部調べることになったら死ぬほど面倒だなと思いなかなか憂鬱な気分に、、
まずはとりあえず、HOMEのページから調べるかということで、HOME画面の中の画像から。
HOME画面には記事のアイキャッチ画像も出ていてどこから手をつければ、、、状態でしたが、シンプルに考えればサイトロゴくらいがHOMEに貼り付けてある画像かと思いいたりロゴを調べてみることに。
調べてみるとなんと一発目で!httpを!発見しました!!
大歓喜!!
問題の画像を見つけたのはあとは画像を差し替えて終了です。
保護されました
アドレスバーを見ると南京錠がしっかりしまった状態で「保護されています」の文字が。
これで一安心です。解決。

まとめ
保護されていない通信と通知が来てしまった場合は
サイトURLのhttpをまず疑う
次にサイト内の画像のURLを調べる
画像を調べるときはHOMEのサイトロゴからがいいかも
今回の僕の解決方法と道筋はこんな感じでしたね。
不安な赤文字ともこれでおさらばです!























コメントを残す